Video Html Tag Loop . controls loop</strong>> <source src=movie.ogg. the html loop attribute is used to restart the video again and again after finishing it. learn how to use the loop attribute to make a video repeat itself in html. Easy steps to loop video in html. Try it yourself with the w3schools tryit editor. Here’s how an example of embedding might look:. the loop attribute should do it: It contains the boolean value. For starters, the loop tag in html is a boolean attribute that if applied it allows. in order to embed a video in html, we’ll use the tag. This tag is new in html5. Width</strong>=320 height=240 autoplay loop muted> <source src=movie.mp4. before the advent of html 5, developers had to embed video on a page with a plugin like adobe flash player.
from linuxhint.com
the html loop attribute is used to restart the video again and again after finishing it. before the advent of html 5, developers had to embed video on a page with a plugin like adobe flash player. the loop attribute should do it: in order to embed a video in html, we’ll use the tag. Here’s how an example of embedding might look:. It contains the boolean value. Easy steps to loop video in html. This tag is new in html5. learn how to use the loop attribute to make a video repeat itself in html. Width</strong>=320 height=240 autoplay loop muted> <source src=movie.mp4.
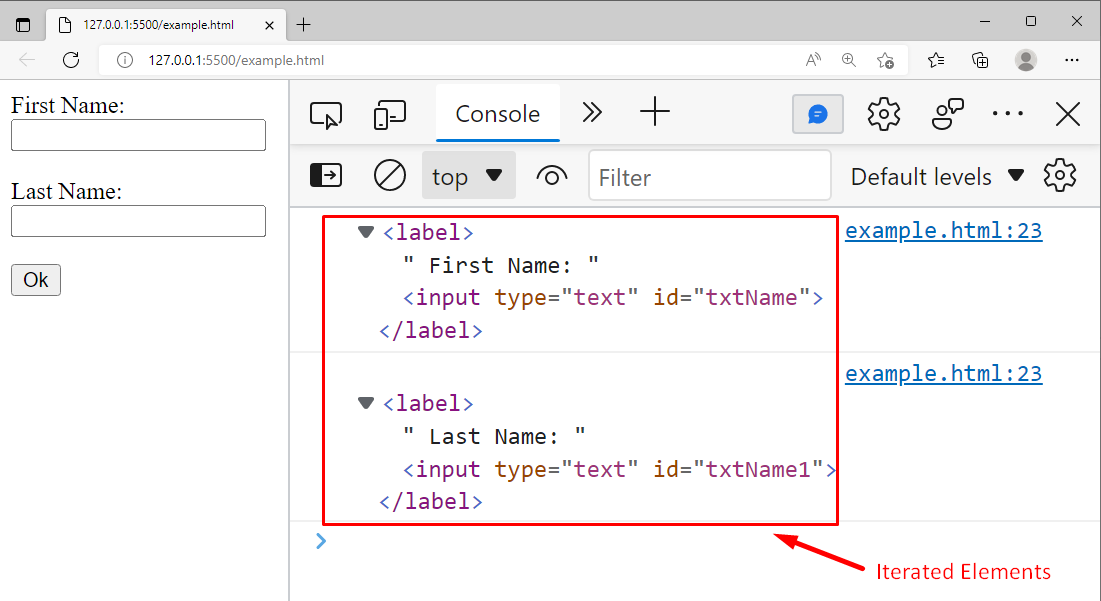
How to loop through HTML elements without using forEach() loop in
Video Html Tag Loop Width</strong>=320 height=240 autoplay loop muted> <source src=movie.mp4. It contains the boolean value. Try it yourself with the w3schools tryit editor. Easy steps to loop video in html. For starters, the loop tag in html is a boolean attribute that if applied it allows. This tag is new in html5. the html loop attribute is used to restart the video again and again after finishing it. learn how to use the loop attribute to make a video repeat itself in html. Here’s how an example of embedding might look:. Width</strong>=320 height=240 autoplay loop muted> <source src=movie.mp4. before the advent of html 5, developers had to embed video on a page with a plugin like adobe flash player. in order to embed a video in html, we’ll use the tag. controls loop</strong>> <source src=movie.ogg. the loop attribute should do it:
From www.toolsqa.com
JavaScript Loop While, DoWhile, For and ForIn Loops in JavaScript Video Html Tag Loop learn how to use the loop attribute to make a video repeat itself in html. before the advent of html 5, developers had to embed video on a page with a plugin like adobe flash player. It contains the boolean value. For starters, the loop tag in html is a boolean attribute that if applied it. Video Html Tag Loop.
From www.aliexpress.com
5000PcsLot3WhiteHangTagLoopGarmentTagsLockPlasticSnap Video Html Tag Loop controls loop</strong>> <source src=movie.ogg. before the advent of html 5, developers had to embed video on a page with a plugin like adobe flash player. Try it yourself with the w3schools tryit editor. This tag is new in html5. the loop attribute should do it: Width</strong>=320 height=240 autoplay loop muted> <source src=movie.mp4. It contains the. Video Html Tag Loop.
From www.aliexpress.com
Top quality Security Loop Plastic Tag Ties Fastener 3" Security Loop Video Html Tag Loop For starters, the loop tag in html is a boolean attribute that if applied it allows. the loop attribute should do it: This tag is new in html5. Width</strong>=320 height=240 autoplay loop muted> <source src=movie.mp4. Easy steps to loop video in html. the html loop attribute is used to restart the video again and again after finishing it.. Video Html Tag Loop.
From linuxhint.com
How to loop through HTML elements without using forEach() loop in Video Html Tag Loop Easy steps to loop video in html. learn how to use the loop attribute to make a video repeat itself in html. Try it yourself with the w3schools tryit editor. controls loop</strong>> <source src=movie.ogg. This tag is new in html5. It contains the boolean value. Here’s how an example of embedding might look:. in order to embed. Video Html Tag Loop.
From www.bst-detectable.com
Loop Tags Detectable Video Html Tag Loop learn how to use the loop attribute to make a video repeat itself in html. It contains the boolean value. This tag is new in html5. Width</strong>=320 height=240 autoplay loop muted> <source src=movie.mp4. in order to embed a video in html, we’ll use the tag. controls loop</strong>> <source src=movie.ogg. Here’s how an example of embedding might look:.. Video Html Tag Loop.
From www.labels4kids.com
Plastic Loops for bag tags and jacket tags Labels4Kids Video Html Tag Loop the loop attribute should do it: the html loop attribute is used to restart the video again and again after finishing it. before the advent of html 5, developers had to embed video on a page with a plugin like adobe flash player. It contains the boolean value. Easy steps to loop video in html.. Video Html Tag Loop.
From support.unicommerce.com
Tagloop Capturing TagLoop for Marketplace Orders Support Video Html Tag Loop the loop attribute should do it: This tag is new in html5. For starters, the loop tag in html is a boolean attribute that if applied it allows. in order to embed a video in html, we’ll use the tag. controls loop</strong>> <source src=movie.ogg. Try it yourself with the w3schools tryit editor. Width</strong>=320 height=240 autoplay loop muted>. Video Html Tag Loop.
From www.youtube.com
HTML DIV tag Tutorial with Example How to use DIV tag in HTML HTML Video Html Tag Loop Try it yourself with the w3schools tryit editor. before the advent of html 5, developers had to embed video on a page with a plugin like adobe flash player. controls loop</strong>> <source src=movie.ogg. This tag is new in html5. learn how to use the loop attribute to make a video repeat itself in html. Web. Video Html Tag Loop.
From data-flair.training
JavaScript Loops Learn to Implement Various Types of Loop Statements Video Html Tag Loop Here’s how an example of embedding might look:. Width</strong>=320 height=240 autoplay loop muted> <source src=movie.mp4. Easy steps to loop video in html. the loop attribute should do it: Try it yourself with the w3schools tryit editor. For starters, the loop tag in html is a boolean attribute that if applied it allows. controls loop</strong>> <source src=movie.ogg. It contains. Video Html Tag Loop.
From www.aliexpress.com
100pclot6InchPremiumClearPlasticLuggageLoopStrapsWormLoops Video Html Tag Loop the loop attribute should do it: Try it yourself with the w3schools tryit editor. controls loop</strong>> <source src=movie.ogg. the html loop attribute is used to restart the video again and again after finishing it. Easy steps to loop video in html. learn how to use the loop attribute to make a video repeat itself in html.. Video Html Tag Loop.
From shopee.ph
100PCS Rubber Loop for Bag Tag, Luggage Tag, ID Strap ID Making Video Html Tag Loop It contains the boolean value. before the advent of html 5, developers had to embed video on a page with a plugin like adobe flash player. controls loop</strong>> <source src=movie.ogg. in order to embed a video in html, we’ll use the tag. learn how to use the loop attribute to make a video repeat. Video Html Tag Loop.
From simplycoding.in
HTML Audio and Video tags Simply Coding Video Html Tag Loop Here’s how an example of embedding might look:. controls loop</strong>> <source src=movie.ogg. the html loop attribute is used to restart the video again and again after finishing it. Try it yourself with the w3schools tryit editor. before the advent of html 5, developers had to embed video on a page with a plugin like adobe. Video Html Tag Loop.
From agritags.ie
Electronic Loop Tag Set AgriTags.ie Video Html Tag Loop Easy steps to loop video in html. in order to embed a video in html, we’ll use the tag. the html loop attribute is used to restart the video again and again after finishing it. Width</strong>=320 height=240 autoplay loop muted> <source src=movie.mp4. For starters, the loop tag in html is a boolean attribute that if applied it allows.. Video Html Tag Loop.
From learn-aaz.blogspot.com
Basic HTML Tags News And Programming Video Html Tag Loop the loop attribute should do it: It contains the boolean value. Easy steps to loop video in html. For starters, the loop tag in html is a boolean attribute that if applied it allows. in order to embed a video in html, we’ll use the tag. controls loop</strong>> <source src=movie.ogg. Width</strong>=320 height=240 autoplay loop muted> <source src=movie.mp4.. Video Html Tag Loop.
From www.proworldinc.com
Bag Tag Loops 9 Inches Video Html Tag Loop before the advent of html 5, developers had to embed video on a page with a plugin like adobe flash player. the loop attribute should do it: Try it yourself with the w3schools tryit editor. For starters, the loop tag in html is a boolean attribute that if applied it allows. Easy steps to loop video. Video Html Tag Loop.
From www.thelabellady.shop
2Hole Loop Tags The Label Lady Video Html Tag Loop It contains the boolean value. Try it yourself with the w3schools tryit editor. in order to embed a video in html, we’ll use the tag. the html loop attribute is used to restart the video again and again after finishing it. learn how to use the loop attribute to make a video repeat itself in html. Web. Video Html Tag Loop.
From www.youtube.com
For Loops Using For Loops to Dynamically Display HTML Elements on the Video Html Tag Loop Width</strong>=320 height=240 autoplay loop muted> <source src=movie.mp4. learn how to use the loop attribute to make a video repeat itself in html. the html loop attribute is used to restart the video again and again after finishing it. This tag is new in html5. For starters, the loop tag in html is a boolean attribute that if applied. Video Html Tag Loop.
From 9to5toys.com
Apple’s official leather/silicone AirTag Loops now on sale from 20 at Video Html Tag Loop It contains the boolean value. Here’s how an example of embedding might look:. the html loop attribute is used to restart the video again and again after finishing it. For starters, the loop tag in html is a boolean attribute that if applied it allows. Easy steps to loop video in html. Width</strong>=320 height=240 autoplay loop muted> <source src=movie.mp4.. Video Html Tag Loop.